Your blog content may be spectacular, but if your blog design is lacking, then I’m not going to keep reading. I’ll be honest: ever since I started my graphic design major, I’ve gotten way snobbier about strong vs weak design. (Sorry ’bout it.) But you don’t have to have a degree in design to have a strong website! Here are five ways to improve your blog design for the better.

Make sure your text is readable.
I know writing in lowercase is cute, but it’s hard to read and your audience will click away from your website fast. Similarly, your text should be left-aligned. It makes your blog just look that much more professional. Along with that, your font needs to be pretty plain. That’ll make your design look a lot cleaner.
A cohesive color scheme is key.
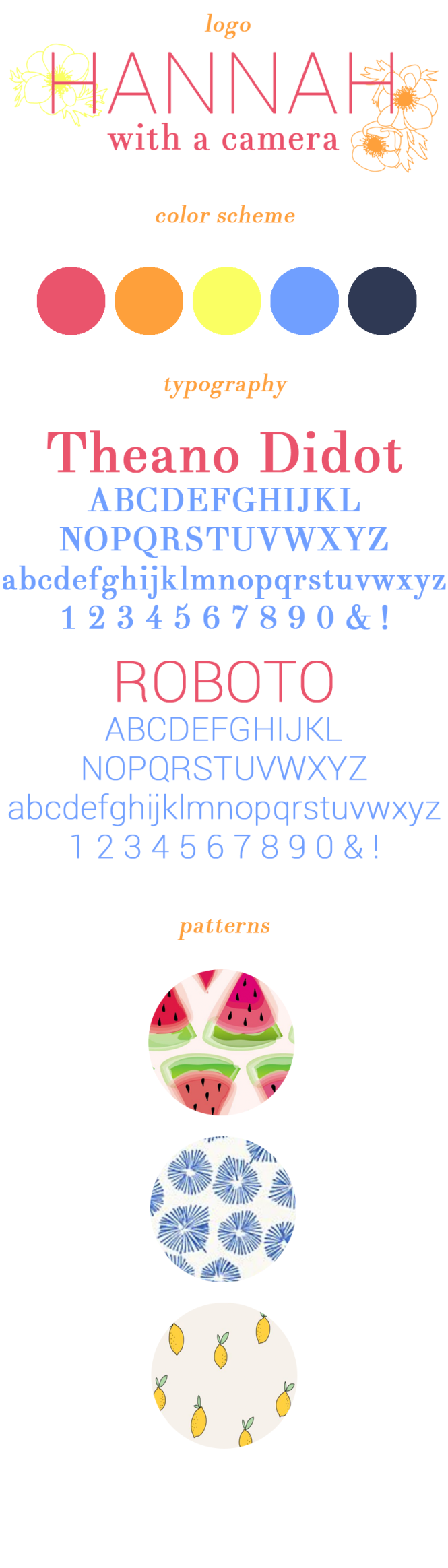
It’s tempting to change color schemes based on what’s trendy or the seasons changing. However, it becomes something to keep up with when your blog design is constantly changing and your audience will get confused when they see a new website every time they click. I created a color palette in my branding graphic that I made for myself, and I use those colors all throughout my blog design, without fail.
Limit your categories.
Eight categories should be the maximum amount that you have on your blog. If I see too many categories on the sidebar, it’s incredibly overwhelming and probably not necessary. Categories are only meant to help direct your reader to related posts and help drive traffic to your blog.
Chill with the fonts.
Only select two-three fonts to focus on. You should have a serif font, a sans serif font and a decorative font. A serif font has the little ‘tails’ off the end of each letter and is good for big blocks of text. A sans serif font is good for standing out and for titles (though these can be alternated if done right). A decorative font is optional, but can be used for titles and emphasizing certain words in a graphic. Definitely don’t use a decorative font for text longer than five-ish words though!
Simplicity is stronger.
This is the number one rule of blog design! I can’t stand seeing a blog with a tiled picture in the background, distracting me from the writing immediately. Your content needs to be the main focus, so stick to a white background (or shades of white/cream). Make sure your logo doesn’t have an overwhelming amount of little images or text pieces as well.
These tips are simple but easy changes to make that can make your design look so much better!
xo, Hannah
Bonus- if you missed the first code for 20% off of my stickers with Redbubble, you can use the code draw-hannahcbettis through November 1st for 20% off!








 images via
images via